Slike so med najbolj pogosto rabljenimi multimedijskimi vsebinami na spletu - in to z razlogom. Vendar pa lahko upočasnijo nalaganje vaše spletne strani, če jih ne vključite pravilno. Ob optimizaciji slik za splet je veliko stvari, ki jih je potrebno upoštevati. V tem prispevku si bomo ogledali, katere vse to so, in kako lahko z Drupalom 8 ta proces avtomatizirate.
Optimizirana slika
Najprej si oglejmo, kaj sploh pomeni, da je slika optimizirana za splet. Kar se tiče zahteve o kakovosti, je splet kot medij mnogo enostavnejši kot tiskani mediji - seveda pa ima svoje posebnosti. Največji izziv pri optimizaciji slik je dobiti najvišjo možno kakovost z najnižjo možno velikostjo s spreminjanem kakovosti ter dimenzij, obenem pa sliko prilagoditi tako, da se popolnoma prilagodi kakršnemu koli tipu zaslona. To se sprva morda res zdi malo zapleteno; vendar pa ne obupajte - v tem prispevku vas bomo korak za korakom povedli skozi proces optimizacije slik z osnovnimi funkcionalnostmi Drupala 8.
Prilagajanje dimenzij slike
Drupal že avtomatično nudi odlično orodje za optimizacijo slik, Image Styles. V grobem se predloge slik uporabljajo za upravljanje velikosti prikazanih slik, se pa da z njimi početi tudi druge zabavne stvari, npr. spremeniti slike v črno-bele. Drupal nam omogoča, da določimo različne predloge slik, ki jih lahko nato uporabljamo v različnih področjih spletne strani.
Vrsta vsebine Članek lahko, na primer, uporabi večjo sliko za podrobno stran ter manjšo za prikaz na strani s seznamom Člankov. Najboljša stvar pri orodju Image Styles pa je to, da lahko predloge nastavite samo enkrat, potem pa bo vsakič avtomatično prikazalo pravilno velikost slike, ne glede na to, kakšna je bila velikost prvotno naložene slike.
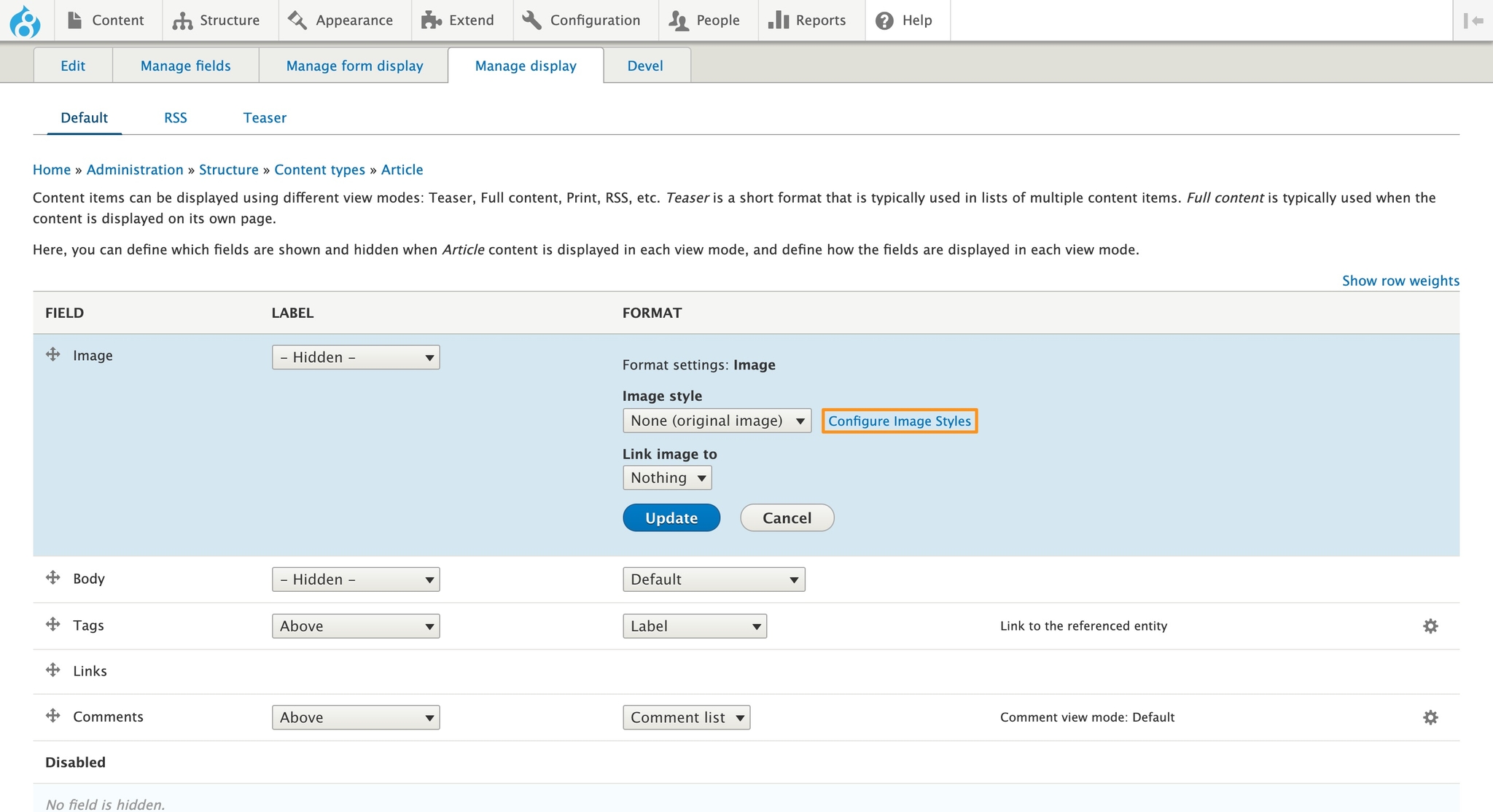
Predlogo slike je moč določiti v razdelku “Manage display” (upravljaj s prikazom) nastavitve vrste vsebin. S klikom na ikono zobnika v polju za dodajanje slike se vam bo prikazala nastavitev, kjer boste lahko temu polju dodelili katero koli od prej prilagojenih predlog slike. Če predloga, ki jo želite dodeliti, ni na voljo, lahko ustvarite novo s klikom na “Configure Image Styles” poleg spustnega menija predloge slike.

To vas bo popeljalo do strani s konfiguracijo Image Styles. Kliknite na gumb “Add image style”. Najprej boste morali poimenovati novo predlogo slike. Pri izbiri imena imate povsem proste roke, vendar pa je priporočeno, da že v samo ime dodate dimenzije slike.
Ko ste določili ime, lahko predlogi slike dodate različne učinke. Podanih je nekaj možnih učinkov, za namen tega članka pa sta najbolj pomembna dva:
Scale (umeri): ta učinek vam omogoča, da določite zgolj širino ali višino slike, tista vrednost, ki pa je ne podate, se bo avtomatično dodelila tako, da bo razmerje enako izvirni sliki.
Scale and crop (umeri in obreži): ta učinek umeri sliko, poleg tega pa jo tudi obreže, tako da se vedno prilagodi danemu razmerju.
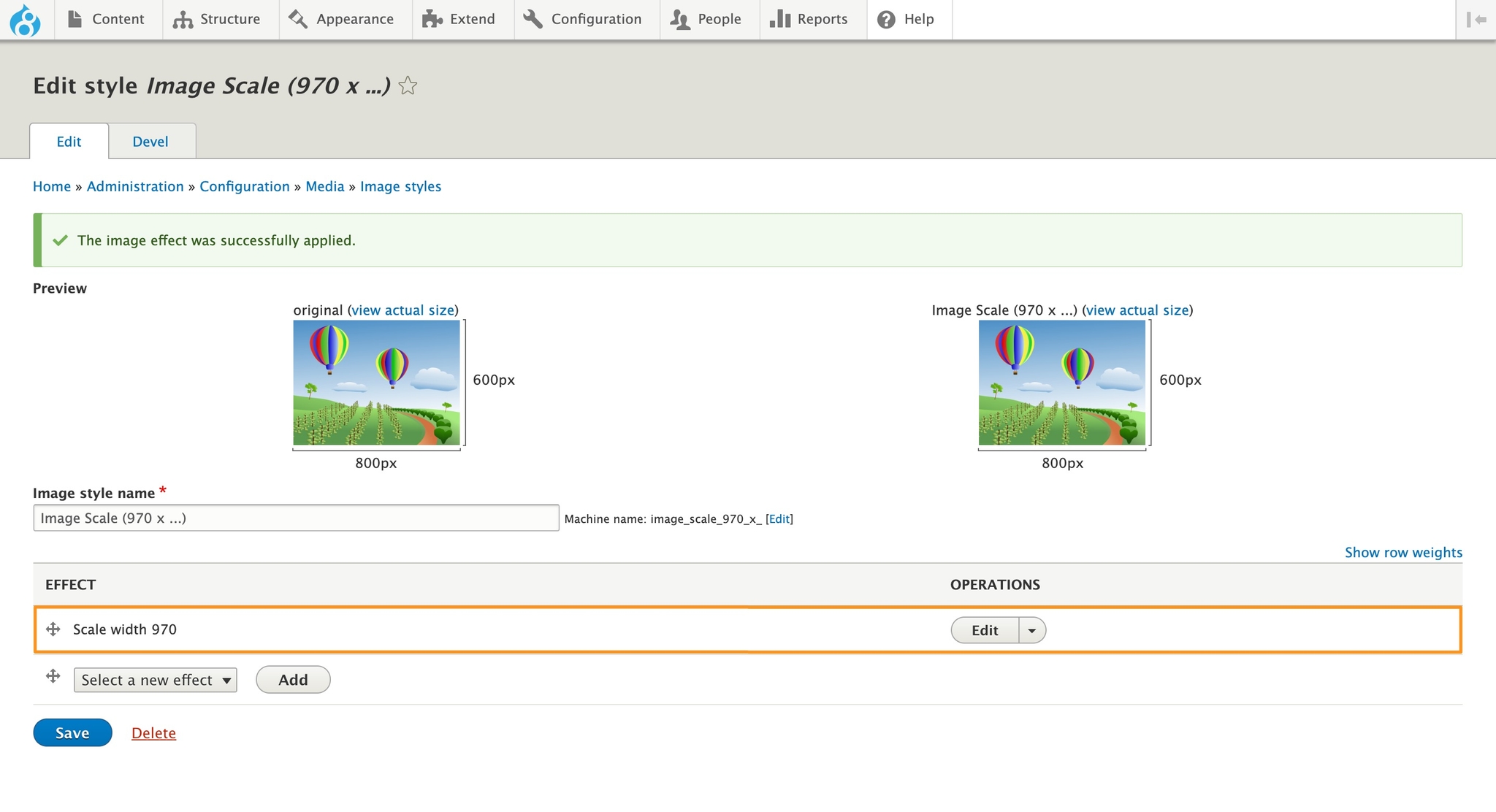
Izberite želeni učinek za vašo predlogo slike, določite lastnosti in ga shranite. V spodnjem primeru smo izbrali učinek Scale in določili samo širino 970 pikslov (glede na design smo izračunali, da slika, ki uporablja to predlogo, nikoli ne bo širša od 970 pikslov), višina pa se je prilagodila originalnemu razmerju slike.

Zdaj moramo samo še dodeliti novo predlogo slike polju za dodajanje slike. Vrnite se na razdelek “Manage Display” vaše nastavitve vrste vsebin, kliknite na ikono zobnika, izberite novo predlogo in pritisnite “shrani”.
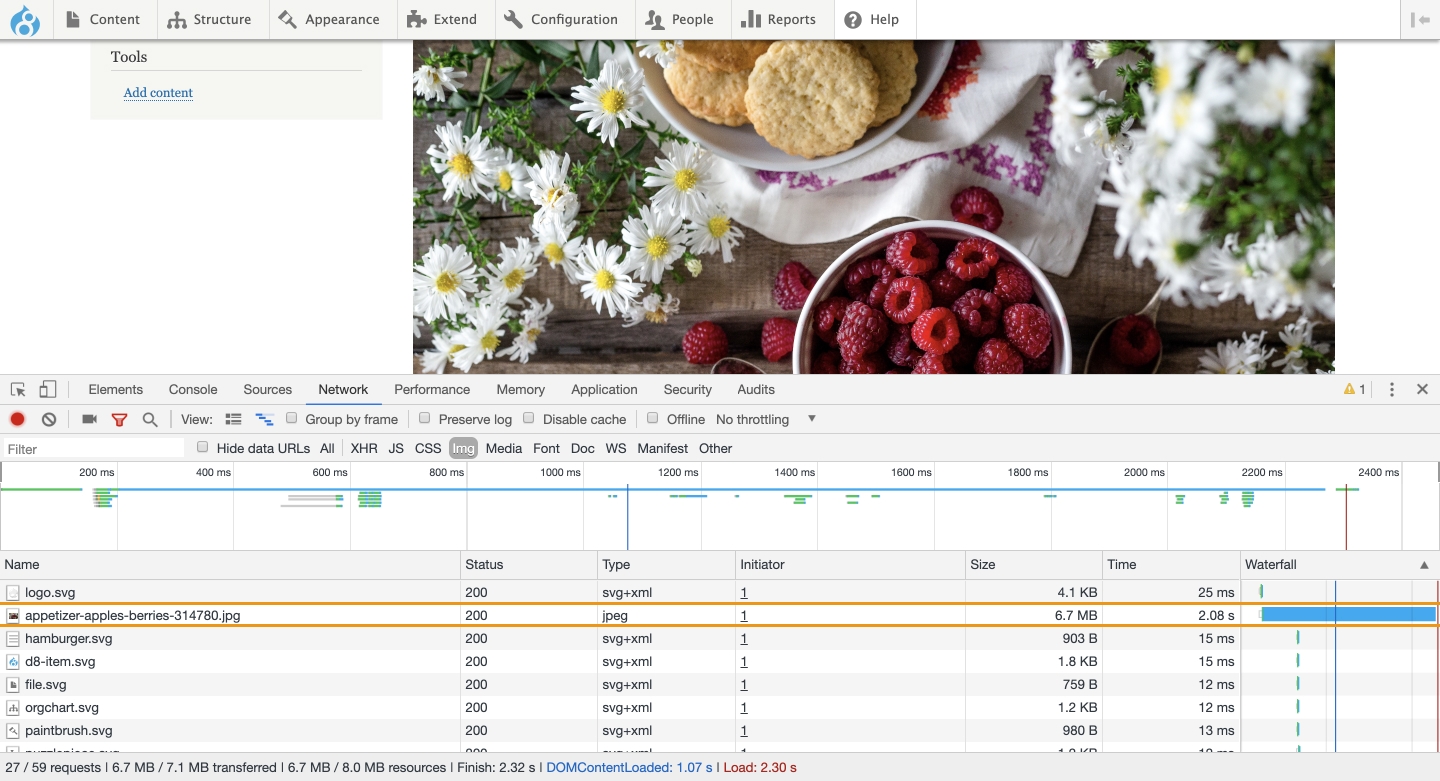
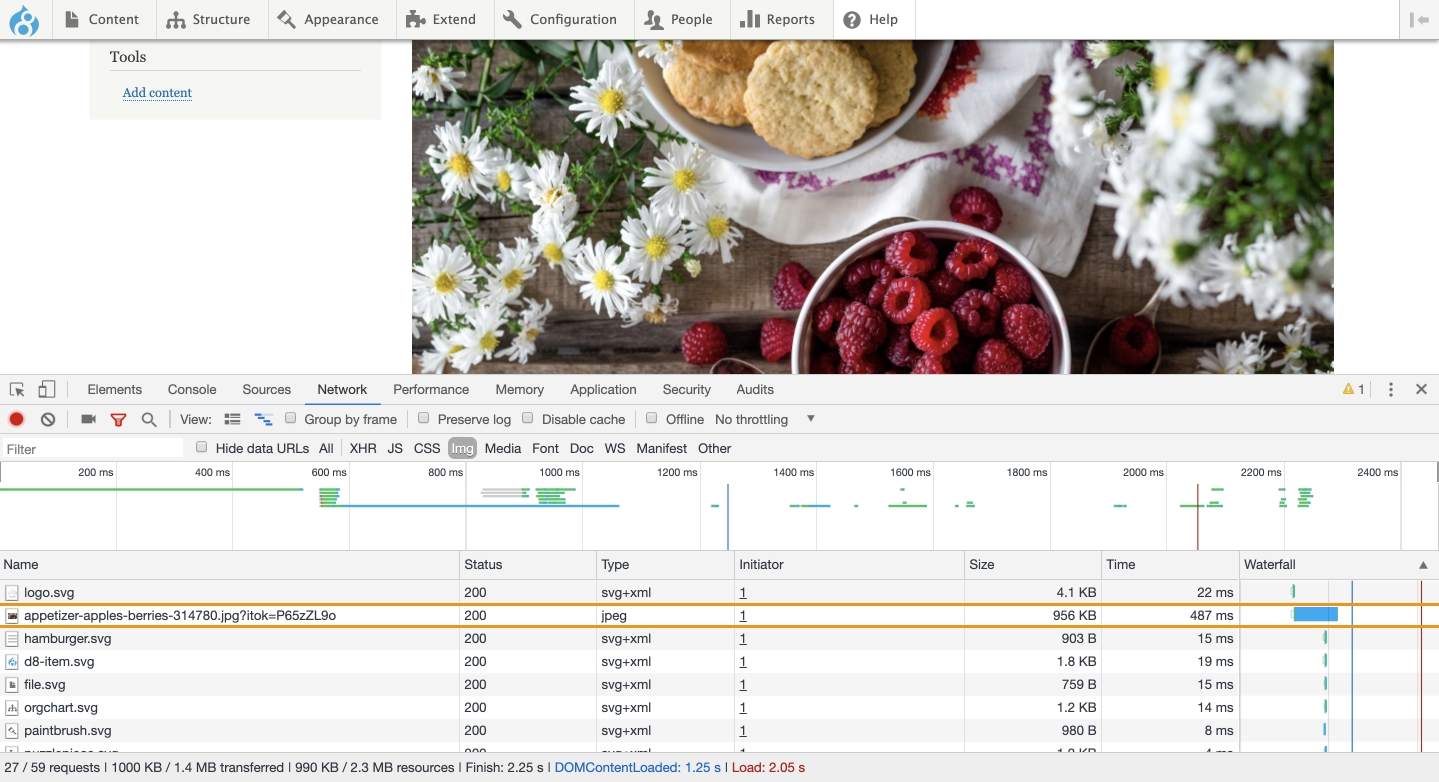
Če želimo videti, kako velik učinek imajo predloge slik na dejansko velikost datoteke in čas nalaganja, moramo vse skupaj potestirati. Najprej si oglejmo, kaj se zgodi, če sliki ne dodelimo nobene predloge. Za ta primer smo uporabili sliko z originalno velikostjo 6,7 MB, kar je mnogo preveč za uporabo na našem spletnem mestu, saj je slika za nalaganje potrebovala kar 2,08 sekund.

Drugi test smo izvedli s sliko z dodeljeno predlogo. Rezultati kažejo na veliko izboljšavo tako velikosti datoteke kot časa nalaganja; z isto izvirno sliko je namreč zdaj velikost 956 KB, naloži pa se v samo 487 milisekundah.

To je res zelo razburljivo - vendar pa moramo odgovoriti na še eno vprašanje: smo za ta rezultat žrtvovali kakovost slike?
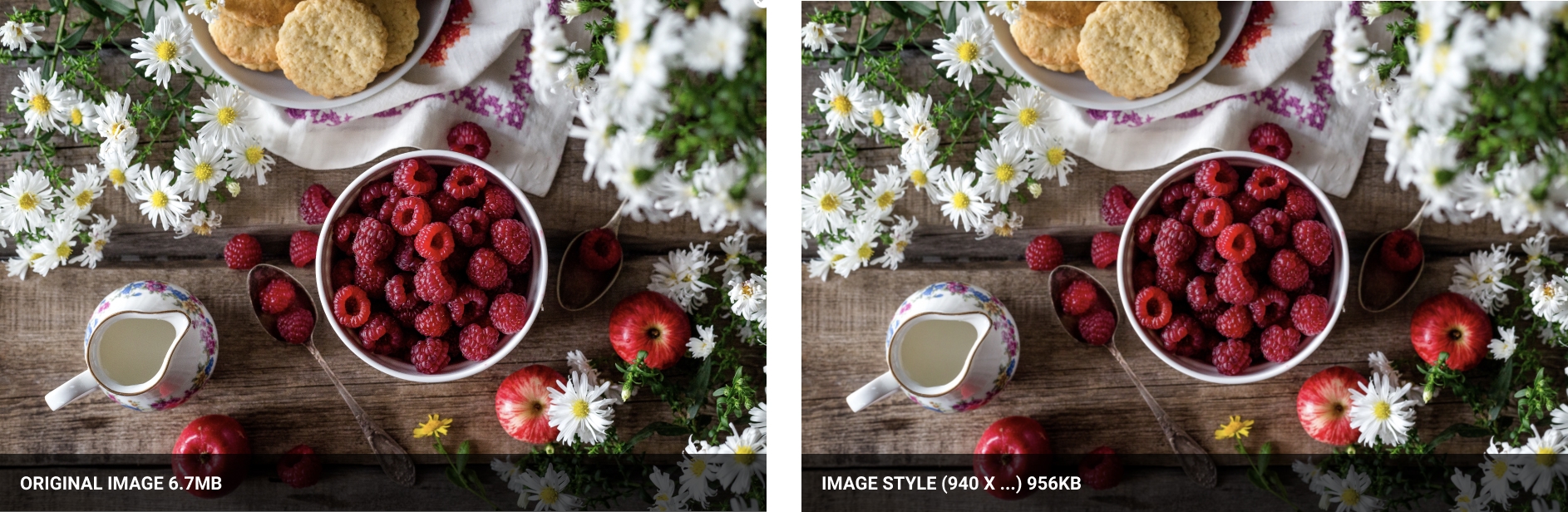
Kliknite na sliko za povečavo
Naredili smo posnetek zaslona slike brez dodeljene predloge (levo) in ga primerjali s posnetkom zaslona slike z dodeljeno predlogo (desno). Opazili smo, da je kakovost umerjene slike malce nižja.
Vendar pa vzrok težave ne tiči v samem slogu slike. Testi in posnetki zaslona so bili narejeni na MacBooku Pro, ki ima Retina zaslon, kar pomeni, da se na tej napravi en piksel prikaže kot pol piksla, zato pa se je slika povečala in posledično malo zabrisala. Da bi to potestirali, smo ustvarili novo predlogo slike z dvakratno velikostjo (merilo slike 1940 pikslov). Zdaj jasno vidimo, da je slika z novo predlogo enako ostra kot izvirna slika.
Kliknite na sliko za povečavo
Tu pa se nam zdaj porodi novo vprašanje. Katero sliko naj uporabimo? Prva je manjša in izgleda odlično na običajnih zaslonih, vendar pa se slike malo zabrišejo na Retina zaslonih. Po drugi strani pa druga slika izgleda odlično na vseh napravah, vendar je večja kot prva. Na srečo ima Drupal 8 na razpolago še eno orodje, ki nam bo pomagalo iz te zagate. Preden pa si ga bomo podrobno ogledali, poskušajmo še dodatno optimizirati naše slike.
Določanje kakovosti slike
V prvem delu članka smo poskrbeli za prilagoditev velikosti slike; vendar pa lahko velikost datoteke zmanjšamo še na en način - prilagodimo lahko namreč tudi kakovost slike. Drupal 8 ima za to idealno orodje, ki je enostavno za uporabo.
Vse, kar moramo storiti, je, da navigiramo do kompleta orodij Admin > Configuration > Media > Image. Tu lahko prilagajamo kakovost slike. Najboljše rezultate bomo dobili, če nastavimo vrednost med 60 in 80. V spodnjem primeru je nastavljena na 75. Da bi videli razlike na poprej naloženih slikah, moramo v imeniku Drupala izbrisati vsebino vseh map “styles”. To lahko storimo na tri različne načine, tako da lahko uporabite tistega, ki vam najbolj ustreza oz. za vas najbolje deluje:
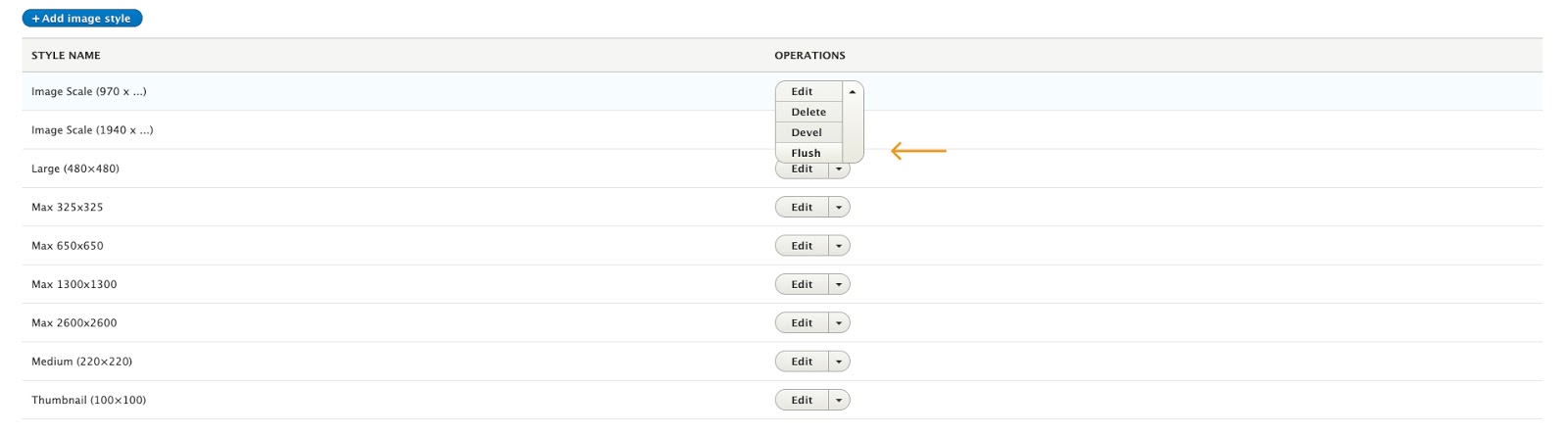
Preko vmesnika: posamezne predloge slik lahko odstranite tako, da navigirate do Configuration > Media > Image Styles ter v stolpcu Operation izberete dejanje “Flush”.

Z drush ukazom: drush-image-flush. Tukaj boste lahko tudi izbirali, katero predlogo želite odstraniti.
Z ročnim odstranjevanjem map v imeniku vašega spletnega mesta: mape, ki jih je potrebno izbrisati, boste našli v mapi “sites/default/files/styles”. Tukaj izbrišite vse razen mape “styles”.
Nato pojdite na vaše Drupal spletno mesto in počistite predpomnilnik (ang. cache) (Configuration > Development > Performance). Ko se bo stran ponovno naložila, bodo slike, ki ste jih prej naložili, obnovljene, tako da bodo vse imele navedeno kakovost.
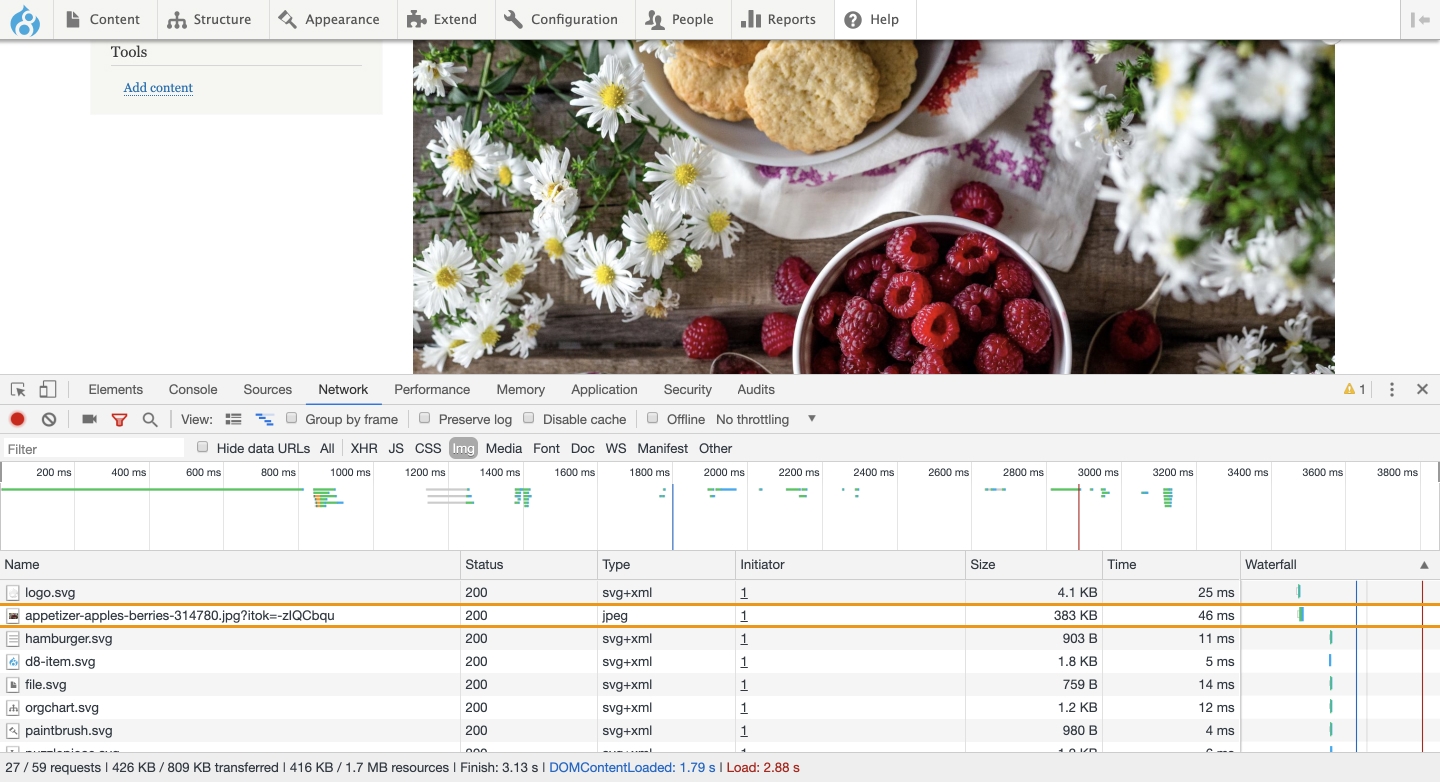
Zdaj lahko izvedemo nekaj testov in ugotovimo, kakšen vpliv ima spremenjena kakovost na velikost datoteke. Pri prvem testu smo uporabili predlogo slike za Retina zaslon (1940 pikslov). Velikost datoteke slike je bila sprva 3,2 MB.

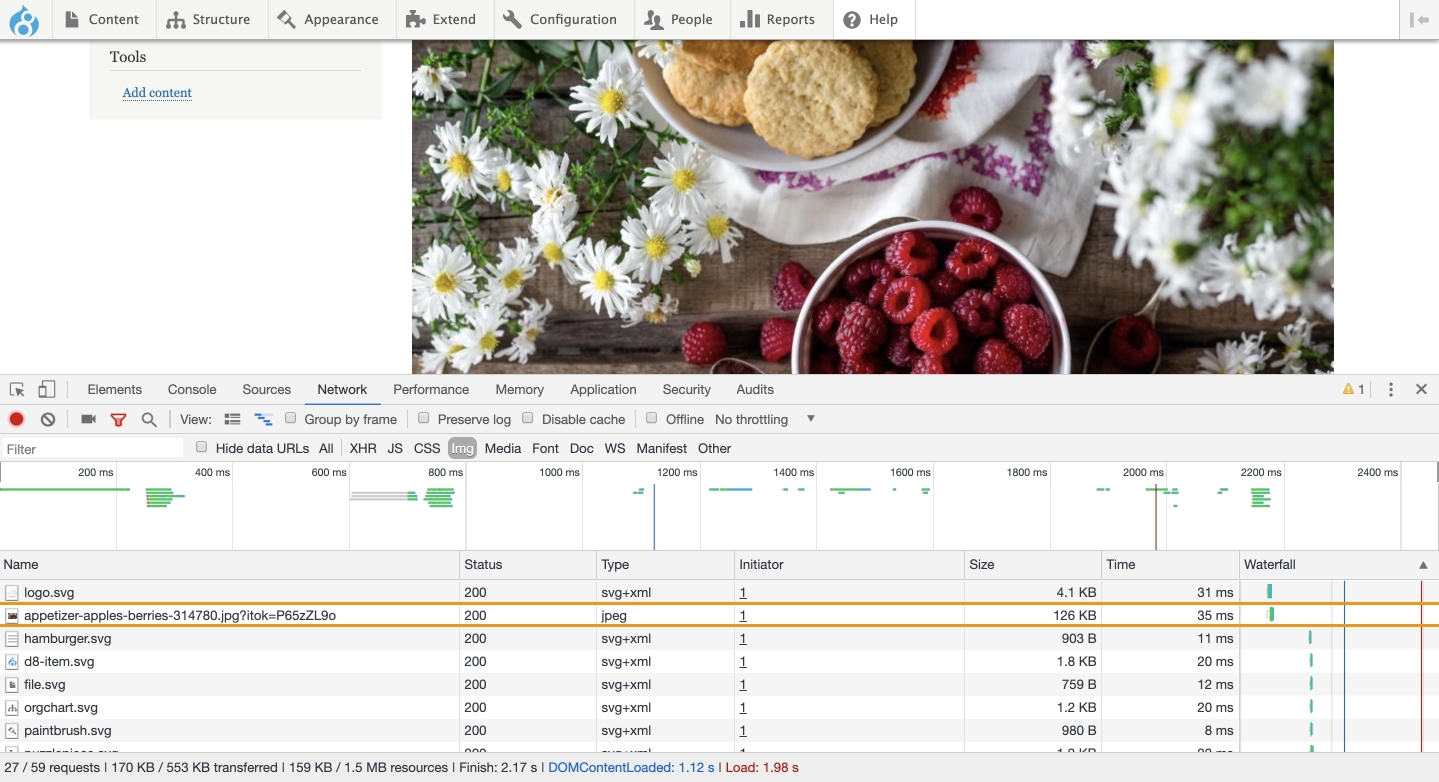
Tokrat jasno vidimo, da se je velikost datoteke zmanjšala vse tja do 383 KB, kar predstavlja znatno izboljšavo. Še boljši pa so končni rezultati za sliko z manjšo predlogo. Oglejmo si še to; zraven pa upoštevajmo, da je bila prej velikost datoteke te slike 956 KB.

Velikost datoteke je tokrat samo 126 KB, naloži pa se v 35 milisekundah. Rezultat je občudovanja vreden, vseeno pa si oglejmo, kako je to vplivalo na dejansko kakovost slike. Ne smemo pozabiti, da so testi izvajani na MacBooku Pro z Retina zaslonom, zato morajo biti slike za normalen prikaz dvakrat večje kot na običajnem zaslonu.
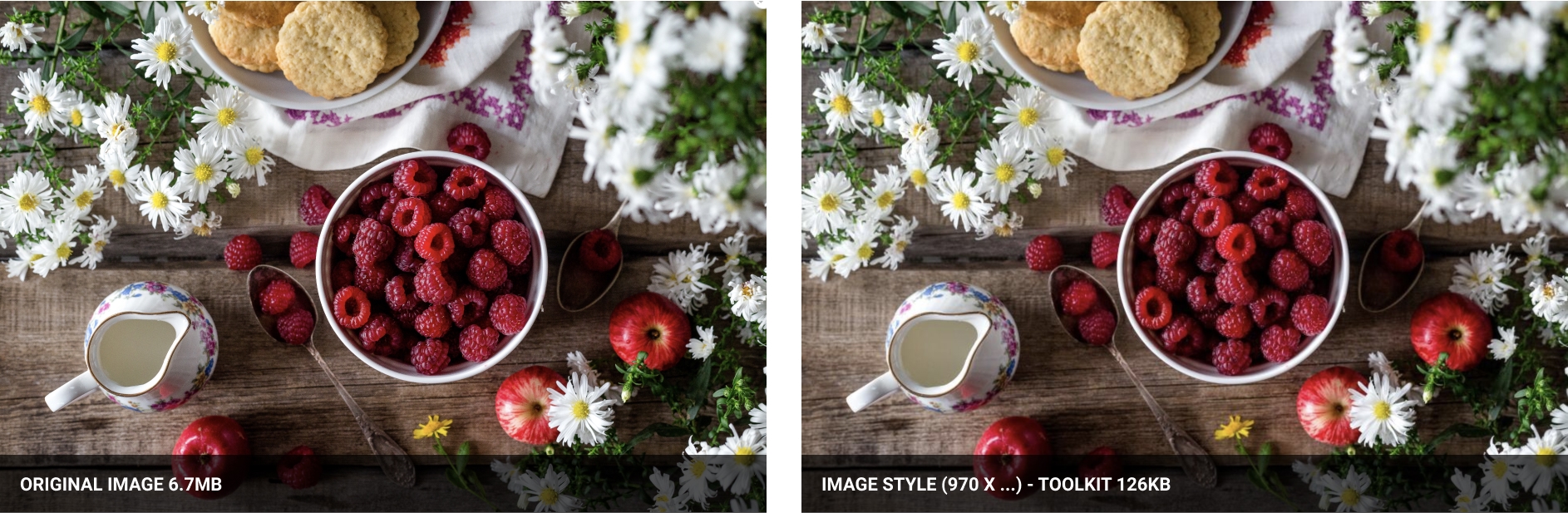
Kliknite na sliko za povečavo
S kakovostjo slike nastavljeno na 75 lahko zdaj zares vidimo razliko pri manjši predlogi slike. Velikost datoteke je ustrezna in ta slika bi na običajnem zaslonu izgledala odlično, vendar pa še vedno ne izpade tako dobro na Retina zaslonu. Z uporabo večje predloge slike pa v dotičnem primeru dobimo boljši rezultat.
Kliknite na sliko za povečavo
Velikost datoteke je zdaj 383 KB, slika pa izgleda skoraj identično originalni sliki. Zdaj lahko rečemo, da imata sliki optimalno velikost datoteke, če ju primerjamo z dejansko kakovostjo, toda en problem ostaja - imamo dve predlogi slike, ki pa sta najbolj ustrezni za različne tipe zaslona.
Odzivne slike
Dandanes moramo pri izdelavi spletnih strani upoštevati ogromno stvari; med najbolj pomembnimi sta različne velikosti in različni tipi zaslonov. Odziven design je postal merilo v današnji praksi spletnega razvoja - to pa vključuje tudi slike. Na 500 pikslov širokem mobilnem zaslonu ne potrebujemo zares slike s širino 970 pikslov, na 1000 pikslov širokem Retina zaslonu pa potrebujemo sliko s širino 1940 pikslov.
Iz zgornjih primerov je razvidno, da je še kako pomembno, kaj serviramo našemu zaslonu - in, ne, ni nam treba na vseh ekranih naložiti največje možne slike, če želimo, da bi bila slika ostra in dobro izgledala. To bi namreč upočasnilo nalaganje našega spletnega mesta, česar pa seveda tudi nočemo. Problema se moramo torej lotiti taktično - vsakemu tipu in vsaki velikosti zaslona serviramo točno tisto, kar potrebuje za optimalen prikaz slike. Kot smo že omenili, ima Drupal 8 na srečo ravno pravo orodje za to - Responsive Images.
Modul Responsive Images je del jedra Drupala 8, je torej modul, ki je v Drupal 8 avtomatično zagotovljen (ang. out-of-the-box), potrebno ga je zgolj omogočiti. Da bi to storili, navigirajte do Admin > Extend, nato pa poiščite modul in ga omogočite. V tem prispevku smo že pisali o uporabi tega modula, zato se zdaj ne bomo pretirano spuščali v podrobnosti; razložili pa bomo, kako rešiti problem z Retina zasloni, na katerega smo naleteli prej.
S sledenjem navodilom v zgornji povezavi bi morali biti zmožni spreminjati predloge slik (velikosti) ali pa kar celotno sliko glede na velikost zaslona - mobilni prikaz lahko, na primer, uporablja drugo, manjšo sliko kot prikaz na prenosniku.
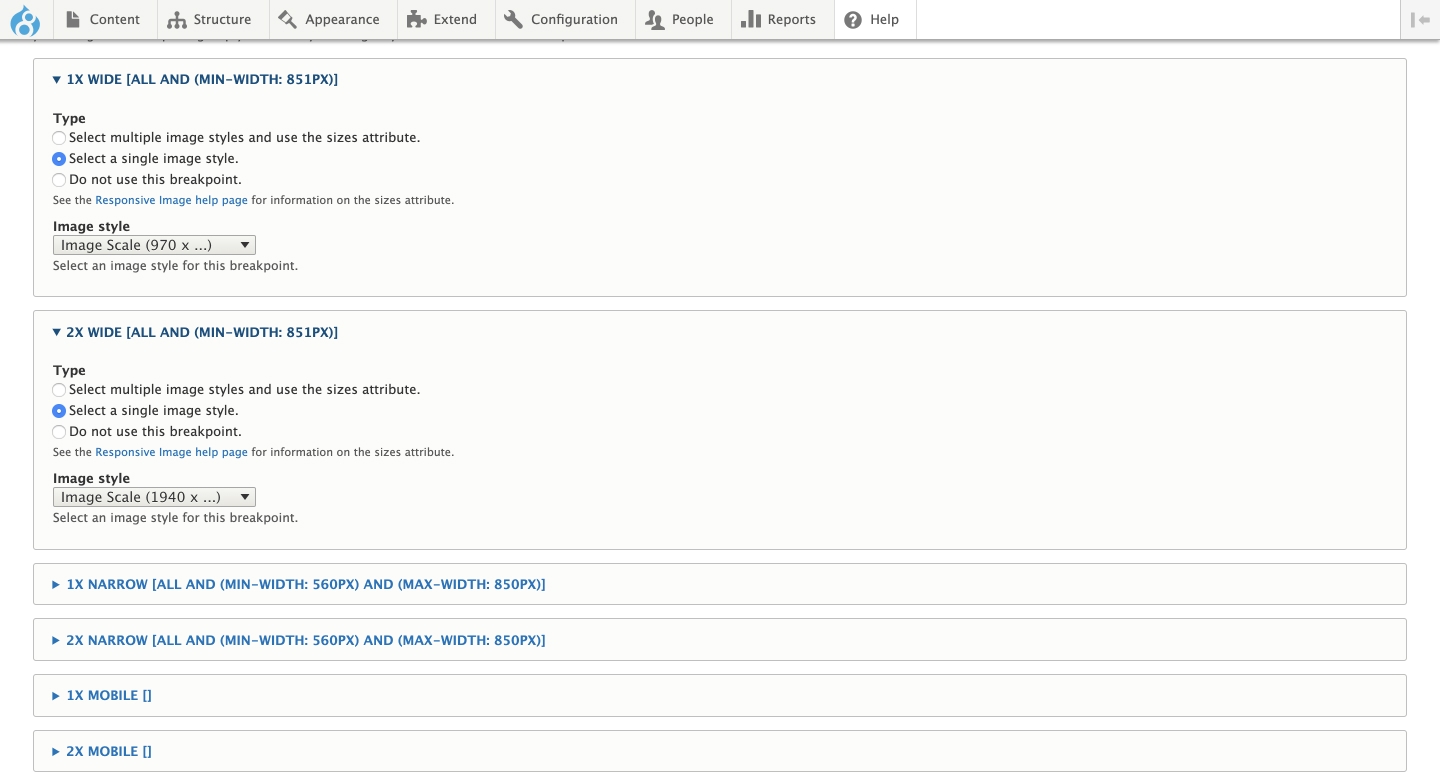
Ta modul pa nam omogoča, da za vrednost Retina prikaza nastavimo drugo predlogo slike. Toda obstaja pogoj - tema, ki jo uporabljate, mora imeti v datoteki theme.breakpoints.yml določene vrednosti množiteljev. Če je za vsako prekinitveno točko določen množitelj 2x, potem bo tema vidna v backendu kot opcija, kateri lahko dodelimo predlogo slike.

Tu lahko določeni prekinitveni točki dodelite predlogo slike Retina ter tako sliko prilagodite velikosti zaslona in tipu prikaza. Za zgornji primer bi to pomenilo, da bi brskalnik na prenosniku brez Retina zaslona sliko prikazal z merilom (970 x …), na takšnem z Retina zaslonom pa z merilom (1940 x …). Tako je ta modul res optimalna izbira.
Če vas morda zanima - tukaj ne gre za nikakršno čarovnijo. Modul Responsive Images uporablja “picture” značko HTML5 za spremembo vrednosti “src” slike glede na velikost in tip zaslona. Obstaja pa tudi slaba stran - nekateri brskalniki, vključno z Internet Explorerjem, ne podpirajo te HTML5 značke, zaradi česar se boste v teh primerih morali poslužiti rešitve s picturefillom.
Zaključek
V tem prispevku smo si dokaj podrobno ogledali, kako lahko z Drupalom 8 avtomatiziramo optimizacijo slik ter kako lahko uspešno zmanjšamo velikost datoteke slike z 6,7 MB vse do 126 KB. Če ima spletno mesto, ki ga gradite, veliko količino slik na vsaki strani, lahko ta proces optimizacije sicer skrajša čas nalaganja, najverjetneje pa bo še vedno nad povprečjem. V tem primeru vam priporočamo še nekaj dodatnih korakov za rešitev tega problema - najbolj zanesljiva opcija je gotovo vključitev funkcionalnosti LazyLoad ali nalaganja glede na vidno polje uporabnika med brskanjem in premikanjem po strani gor in dol.
Objavil/-a Tjasa na 07. jun. 2019 v Drupal